How Flat Design Trend Affected Website Design in 2013 and Beyond?

This Post is About the Flat Design Trend in 2013, how it affected the Website Design In 2013, Website design Examples using Big Background images , Video Backgrounds and Parallax scrolling using the new design trends and Some New Techniques Making way to the Website Design in 2013 and beyond.
The Flat design
Now everyone knows about “What is Flat design?” How it came into lime lite and how it took over the design industry by storm. Unless you were jailed for a long time or was living in a cave and have no clue what is happening in the design industry in 2013 at all, you should look at the post I wrote earlier All about Flat design. We are proudly taking the flat design tend to the year 2014 and I can say with confidence that this trend is here to stay.
Flat designs is famous, easily adoptable and very flexible. You can do lots of things as you do not have to worry about the shadows, perspectives and all that complexities of design. All you have to care about it the proper use of colors, element placement and Content. As designing simple things are not that simple there are a few things which must be kept in check while working with flat design.
With the popularity of the new design trend the field around it grown and new techniques also evolve with it. With flat deigns lots of new website design techniques also evolving . One thing is certain that the web design in 2013 is absolutely revolutionized. The websites now look completely different, behave differently and work differently as compare to the website design a few years back.
Flat design is not just about the flat icons, square or circular shapes and bright colors. Flat design opened up the flood gate for the creative minds to go nuts, improve the website design, the user experience and how the website are built and function, and that is what exactly happened now you will see some altogether new trends in website design which makes website more friendly, beautiful and simple to use.
I am going to discuss the new and Exciting Stuff flat design brought with it.
Full Screen Background Images in Website Design:
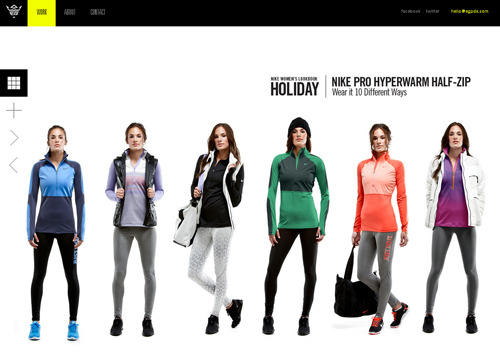
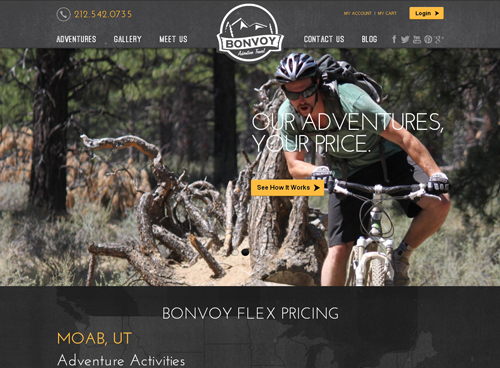
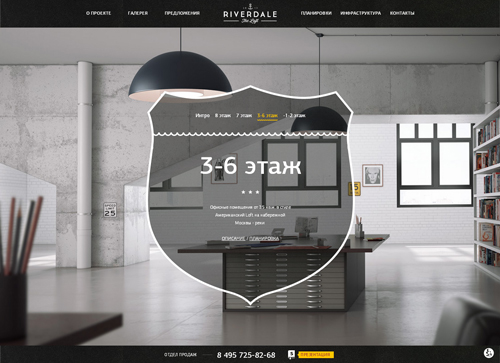
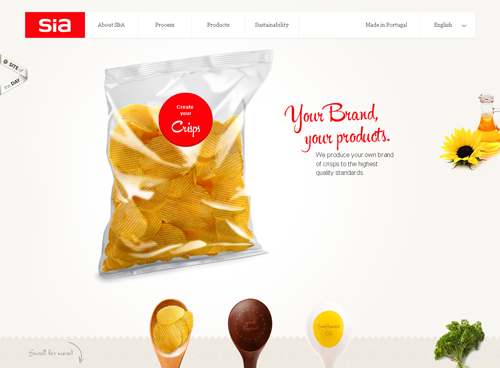
Websites in 2013 put Content at main focus point, Websites now promoting and emphasizing the content at first glance, The user must not get distracted by the design and go straight to the useful part and this Is the essence of flat design, As they say that A picture is worth a thousand words so What is a better way to say it all in a single shoot, By Using a big Image as a background image in website design. User directly gets the point of the website and the image help to set the mood. With Flat design we can place anything above the image and it works really well. This kind of style is very common in Graphic Design Agency websites, App developer’s websites, Portfolio Websites, Product Launch websites and App Landing Pages. Using a great creative image of the service or the product at the Home page gets the user attention instantly, after that it get quite easy to present the content to the user. Here are few Awesome Examples of the website using Full Screen Images as Background.
Cfye Magazine
Empire Green
Bonvoy Adventure Travel
Riverdale
Sia Aperitivos
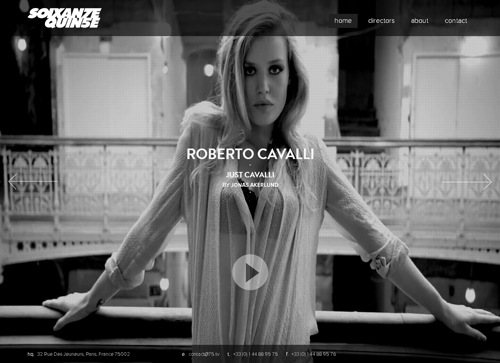
Sioxante Quinze
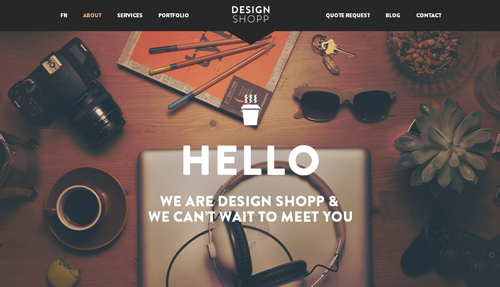
Design Shopp
Cfye Magazine
Fruiss Garden
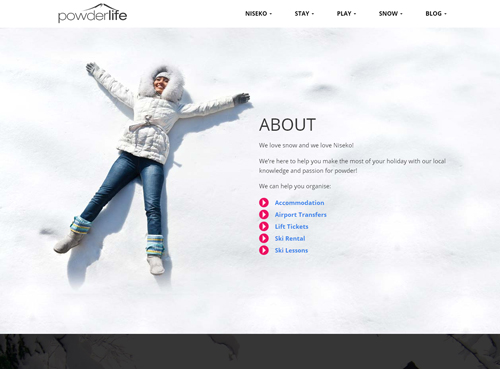
Powder Life
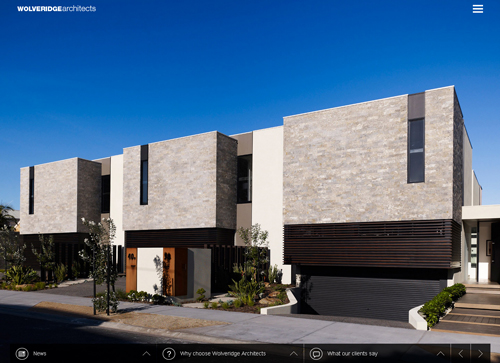
Tom Edwards
Video Backgrounds in Website Design:
You can see above that how cool and innovative the websites are using the full size images instead of boring pattern or just white space as Background. Creative minds went one step ahead and they started to put videos in the Background of the websites, This Video Background trend got very popular in 2013. With new HTML5 now it very easy to use videos in the website background. A short clip or video makes a seriously good impact on users , Plus it look different and unique , As before this technique got popular in Agency websites , portfolios , App landing pages , and product landing pages.
Here are few examples of some Awesome Websites Using Video Backgrounds:
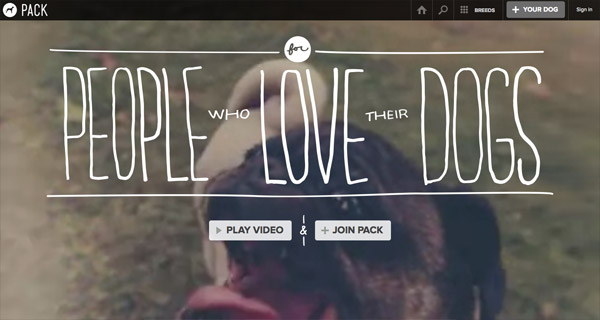
Pack
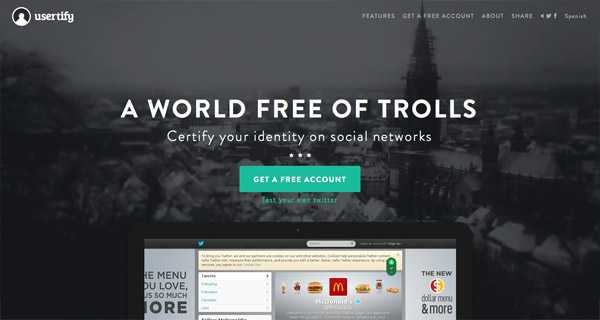
Usertify
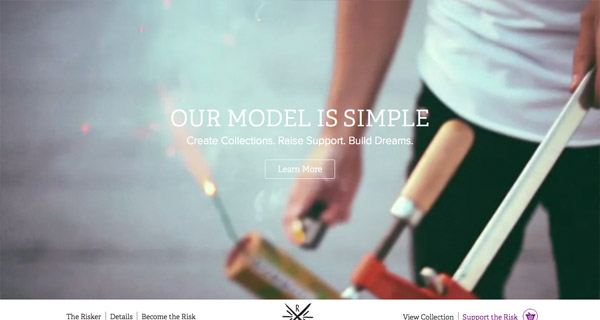
Risk Everything
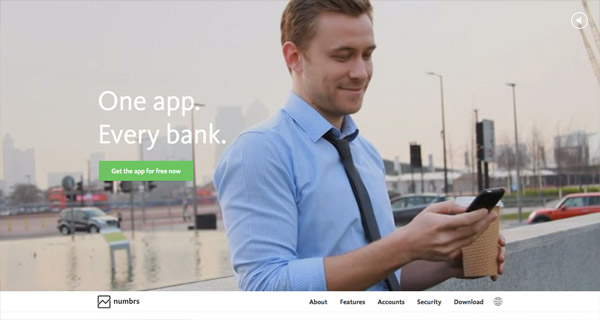
Numbrs
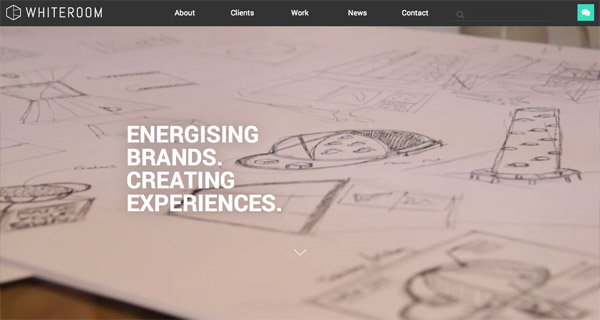
Whiteroom
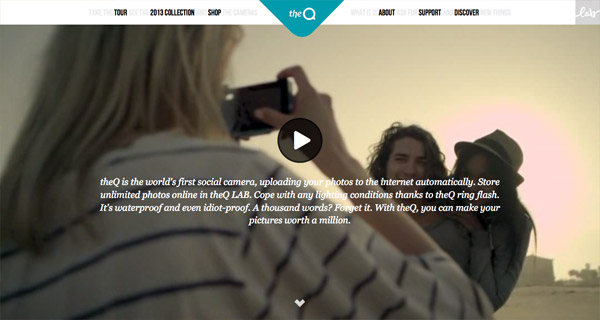
theQ camera
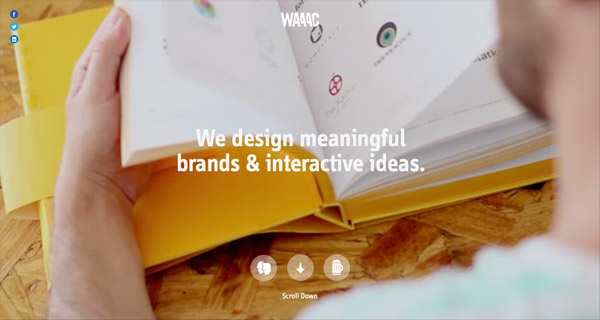
WAAAC
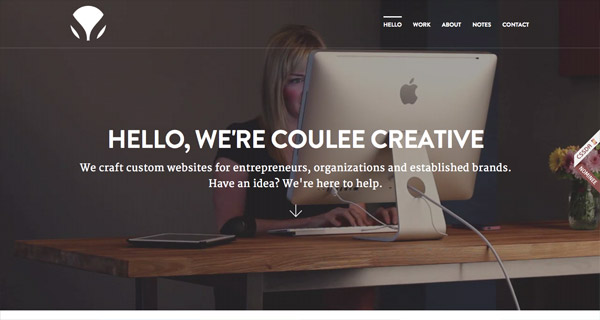
Coulee Creative
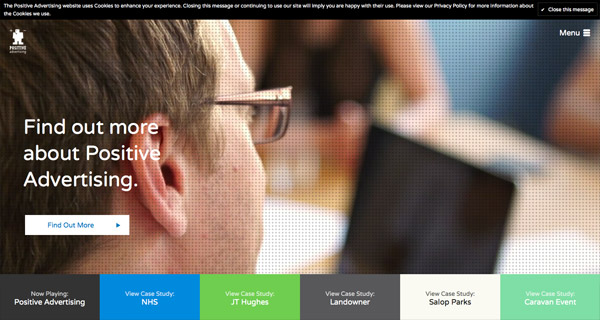
Positive Advertising
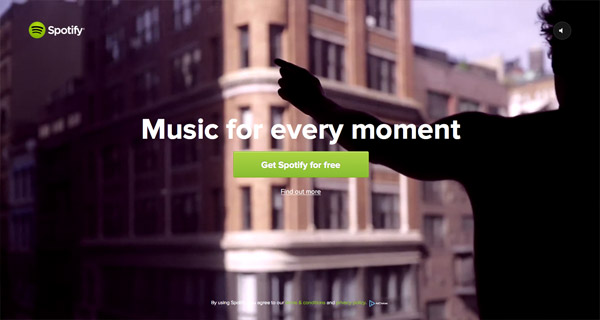
Spotify
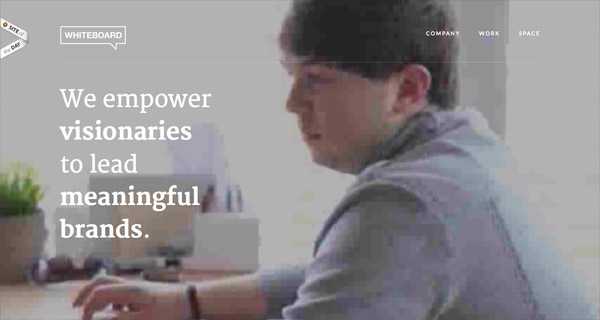
Whiteboard
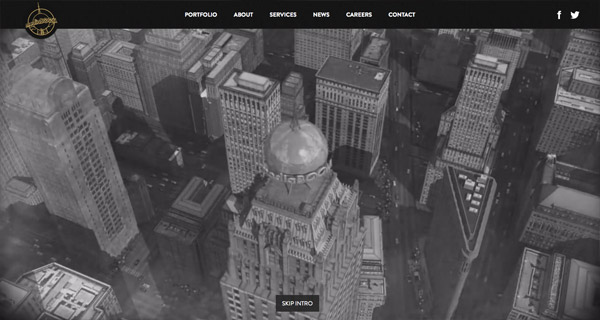
mediaBOOM
Parallax scrolling in Website Design:
Parallax Scrolling is a new and Unique Trend of 2013 in website design, In Parallax Scrolling the different elements of the website move at different speeds so resulting a very smooth 3d look , It is like different layers moving at different speed. The Flat Design and Parallax scrolling work really good together, As in flat design the transition to one section to other is made by just changing the color of the section, so Creative minds took great advantage of this technique and they were able to put each section of data on different layers and move them at different speed, Resulting Outstanding, Attention grabbing, Fun to visit Websites.
Let’s take a look some Awesome Websites Using Parallax scrolling effect:
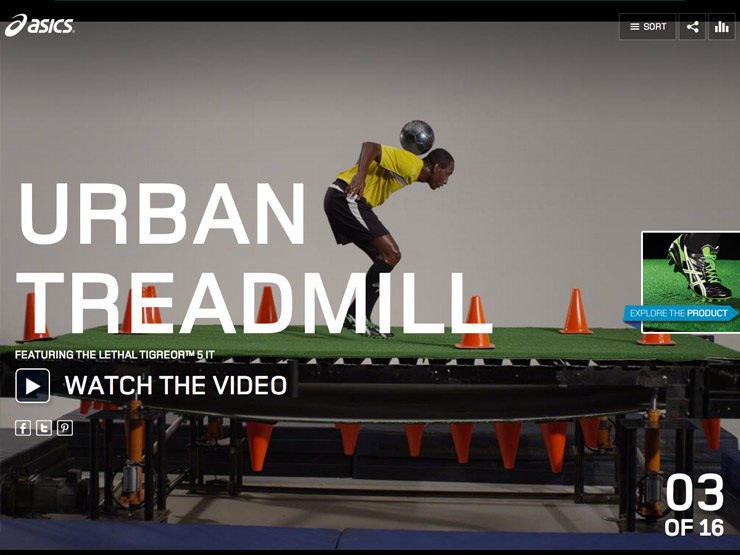
ASICS – STOP AT NEVER
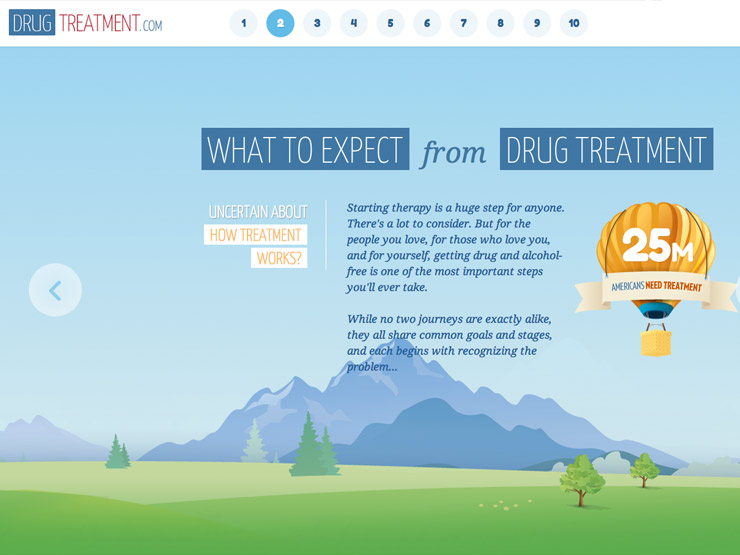
How Drug Treatment Works
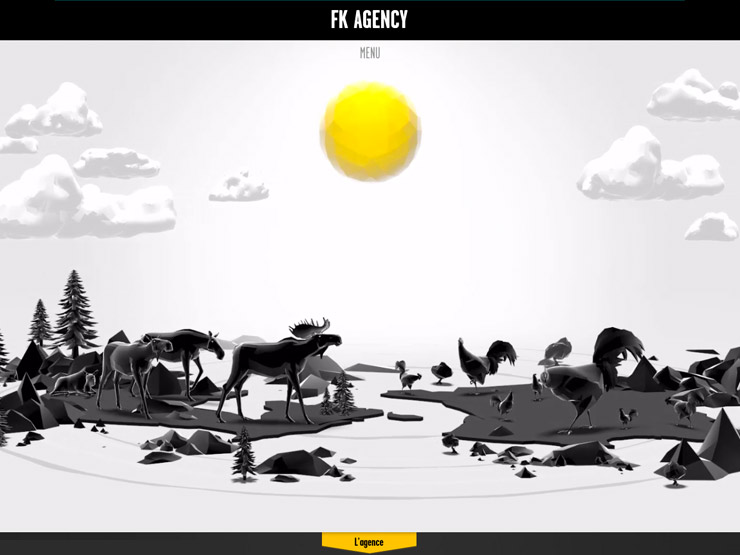
FK-AGENCY
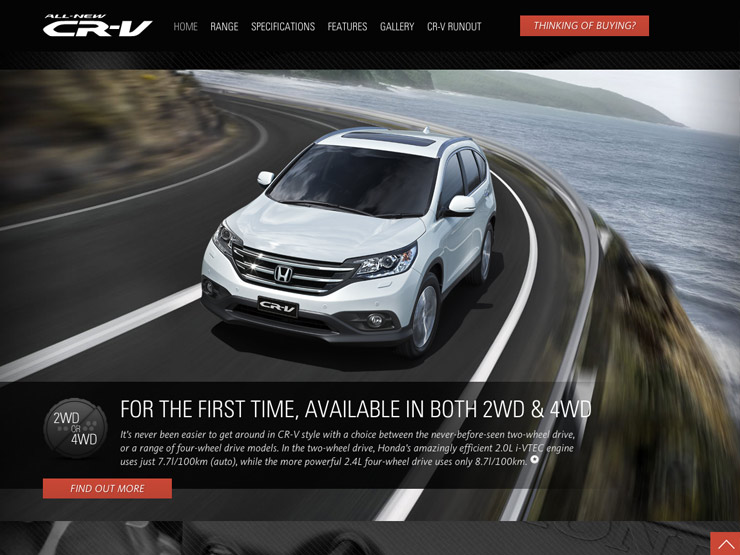
Honda CR-V
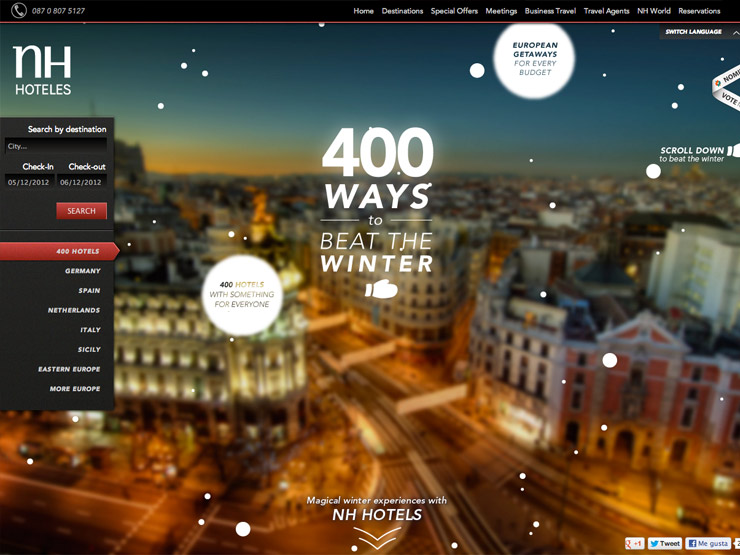
NH Winter Holidays
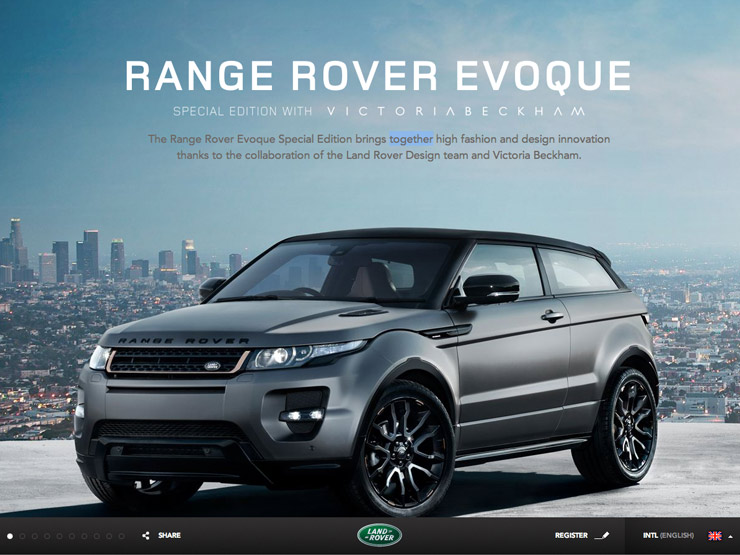
Range Rover Victoria Beckham
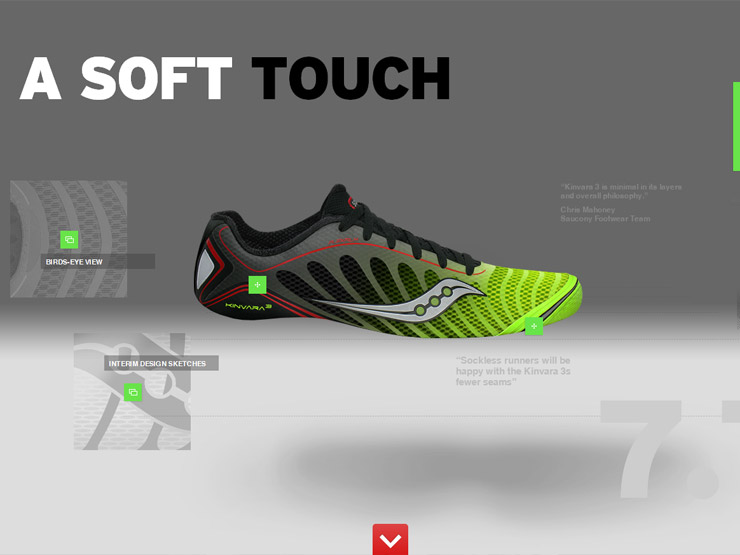
Saucony
Bagigia
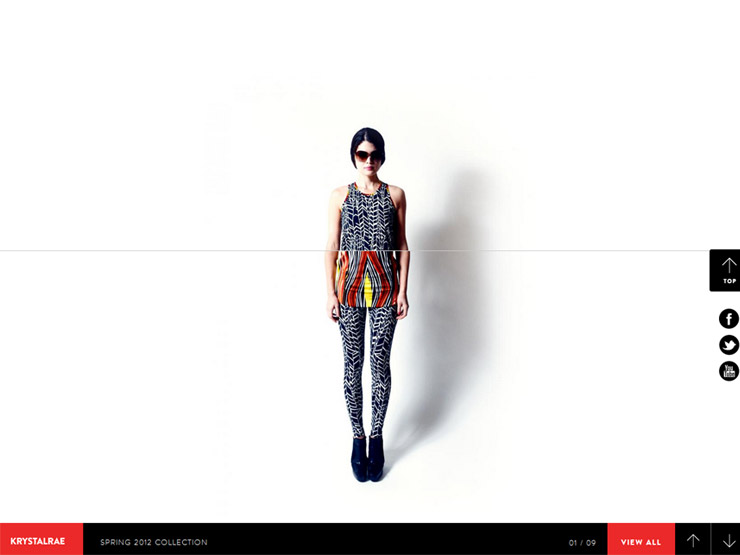
Krystalrae
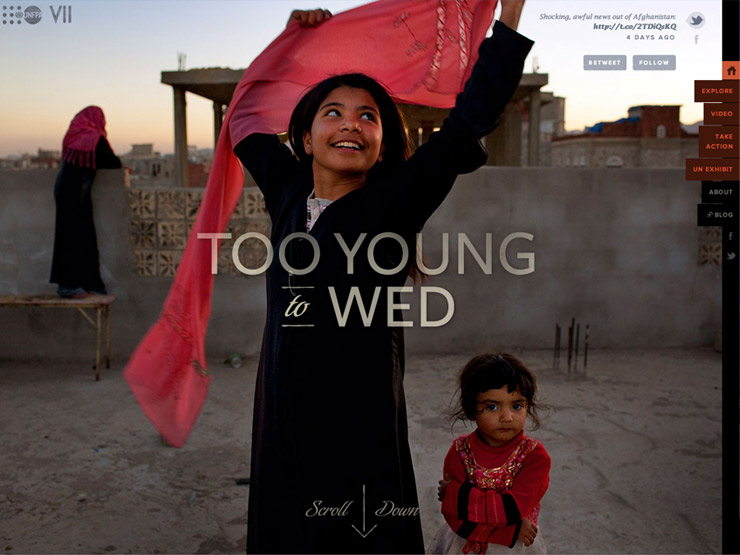
Too Young to Wed
Wildlife.la – Let’s get Wild
White space, lots of white Space:
Once White space was considered Anti Design, and this was not too long ago… But With the Flat design making way into the industry White design suddenly got famous too, Now White space is considered our friend. In flattering where Bright color icons, Big Font with creative typography and Bright colored elements are used Only the White space make it look good, our eyes go straight to the colored part of the page where the main content is or call to action is placed, Previously with gradients, lots of heavy elements alike shadows, reflections were use to enhance the Call to action Area, Now you just aha veto put a bright Icon on a white space and You are done!
Design Became the Content:
Yes that’s right! If I put this part at the start you may have said that this is ridiculous, How Design can be the Content? But Now You have seen the dozens of Website design examples above you will notice that The icons , UI elements , Colors and shapes are the main center of attention . The design elements became the content in Flat Design, The stories and Information is told by using these design elements.
Now It is so important that you have right design every time as you will be telling your story through it and This is exactly why Flat Design is not that simple After All!!